Bootstrap Nedir ?

inadınayazar
Sürekli CSS yazmaktan bıkmış bir front end geliştiricinin imdadına 19 Ağustos 2011 tarihinde hızır gibi yetişen bootstrap hakkında sizlere kısa ama net bilgi
Sürekli CSS yazmaktan bıkmış bir front end geliştiricinin imdadına 19 Ağustos 2011 tarihinde hızır gibi yetişen bootstrap hakkında sizlere kısa ama net bilgiler vericeğim.
Açık kaynak kodlu, ücretsiz bir framework olan bootstrap ile tüm cihazlara uygun şekilde tasarımlar yapılabilirsiniz bakın burası çokomelli responsive tasarım konusunda geliştiriciye oldukça yardımcı yani yaptığınız tasarımın mobil versiyonuyla ilgilenmeniz gerekmez her türlü çözünürlüğe göre bu işlemi kendisi yapar tüm tarayıcılarda sorunsuz bir şekilde çalışmasıda cabası.İçerisinde mevcut olan sayısız tablo, grafik, ikon, carousel, navigasyon gibi pek çok hazır tasarım sayesinde sitenizi kolayca tasarlayabilirsiniz. Ayrıca bootstrapin kullandığı grid sistemi özelliğiyle sitenizi istediğiniz bölümde konumlandırabiliyorsunuz. Bu özellik, ekranı dilediğiniz ölçüde bölüp, ayırdığınız bu kısımlara kolayca müdahele etmenizi sağlamaktadır.
Şimdi sağladığı kolaylığı daha iyi anlamanız amacıyla küçük bir örnek göstereceğim.
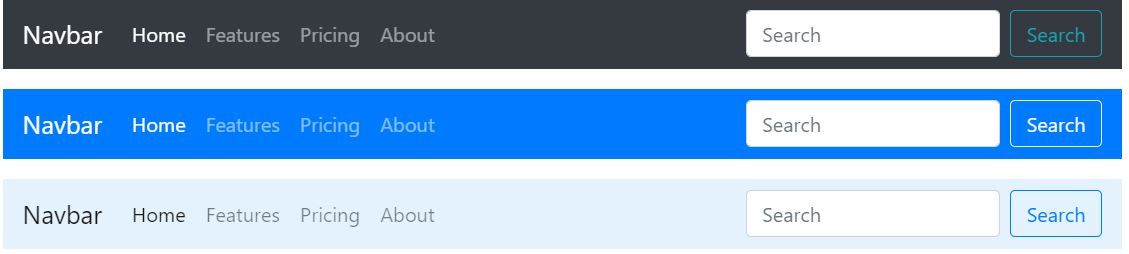
Resimdekiler gibi bir menü yapmak css tarafında bizi biraz yorabilir. Fakat bootstrapin kaynak kodlarını bilgisayarımıza indirip projemize dahil ettikten sonra;
Etiketlerimiz içindeki class kısmına ="navbar navbar-dark bg-dark" yazmamız yeterli olacaktır😊
Share Your Expertise, Earn Rewards!
Found this insightful? Imagine your knowledge generating income. Contribute your articles to bylge.com and connect with readers while unlocking your earning potential.