JSX Nedir! Detaylı Anlatım ve Örnekler

Ali Söylemez
Eğer, JSX ile ilk defa karşılaşıyorsanız yazım biçimi biraz enteresan gelebilir. İlk karşılaştığım zaman bende bir süre alışmakta zorluk çektim, zaman geçtik
Eğer, JSX ile ilk defa karşılaşıyorsanız yazım biçimi biraz enteresan gelebilir. İlk karşılaştığım zaman bende bir süre alışmakta zorluk çektim, zaman geçtikten sonra alışmaya başladığınızda da bu sefer JSX olmadan bir şeyler yapmanız zor oluyor. Konuya başlamadan önce söyleyeceğim JSX' e alışması da bırakması da zordur
JSX, JavaScript ve XML kelimelerinin baş harflerinden elde edilen akronim bir kelimedir. JSX 'in temel kullanım amacı, javascript dosyalarının içinde HTML kodu yazarak daha görsel bir kod kullanımı sağlamaktır. Aynı zamanda declarative biçimde doküman yapısında yer alan elementleri veya bileşenleri göstermemize olanak verir. Bu son cümleyi biraz açmak istiyorum. JSX veya benzer teknolojiler gelmeden önce DOM üzerine bir element oluşturmak, elementlere attribute eklemek veya event listeneleri bağlamak istediğimiz zaman bu işlemleri declarative biçimde değil imperative biçimde yapıyorduk. Özetle, JSX bize js dosyaları içinde declarative html elementleri yazma imkanı verdi. Bu şekilde daha karmaşık olmasına rağmen anlaması daha kolay bileşenler oluşturabiliyoruz. Yukarıdaki söylemiş olduklarım JSX temel amacını ve özelliklerini belirtiyordu. Teknik olarak ise JSX, React API içinde React.createElement(component, props, ...children) fonksiyonunun yazımını kolaylaştıran sentetik bir gösterimdir.
Yukarıda söylemiş olduklarım, JSX 'in ne olduğunu ve neden kullanıldığını öz olarak ifade ediyor. JSX bize temel olarak yukarıdaki kolaylıkları sağlıyor. JSX kullanırken aynı zamanda bir takım koşullar mevcut ve bu koşullarla birlikte JSX ile yapabileceklerimiz veya yapamayacaklarımız var. Elimden geldiğince bu kısımları açıklamaya çalıştım. Ayrıca bu kullanımları ve özellikleri açıklarken hepsine birer örnek verdim. Eğer okumaya devam edecekseniz her örneği tekrarlamanızı ve yazmanızı tavsiye ediyorum. Bu makaleyi okurken bu böyleymiş bu şöyleymiş gibi üstünkörü bir okuma yaparsanız, konunun ne olduğunu anlamış olsanız bile büyük ihtimalle tam öğrenemeyeceksiniz. Lütfen, bir react projesini lokal’de başlatın, (eğer react projesi nasıl başlatılır bilmiyorsanız hesabım üzerinden bu konu ile ilgili bir makale yazmıştım oradan yararlanabilirsiniz.) aşağıda vermiş olduğum örnekleri kendiniz bir miktar değiştirerek yapmaya başlayın. Örnekleri yaparken eğer yeterli zamanınız var ise biraz karmaşıklaştırmaya veya kafanızda tasarlayacağız bir şeylere dönüştürmeye çalışın. En iyi programcı kod yazmaya başlayandır. Makaleyi pratik yaparak okursanız hem derinlemesine öğrenmiş, hemde JSX 'i projelerinizde daha kullanılabilir hale getirmiş olursunuz.
JSX ve React.createElement() Fonksiyonun Karşılaştırması
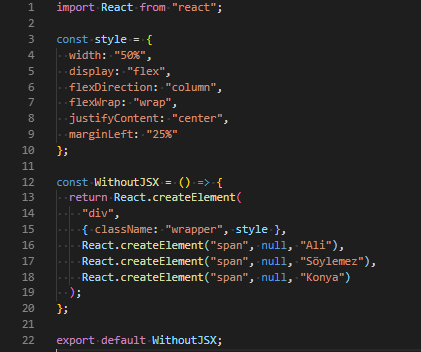
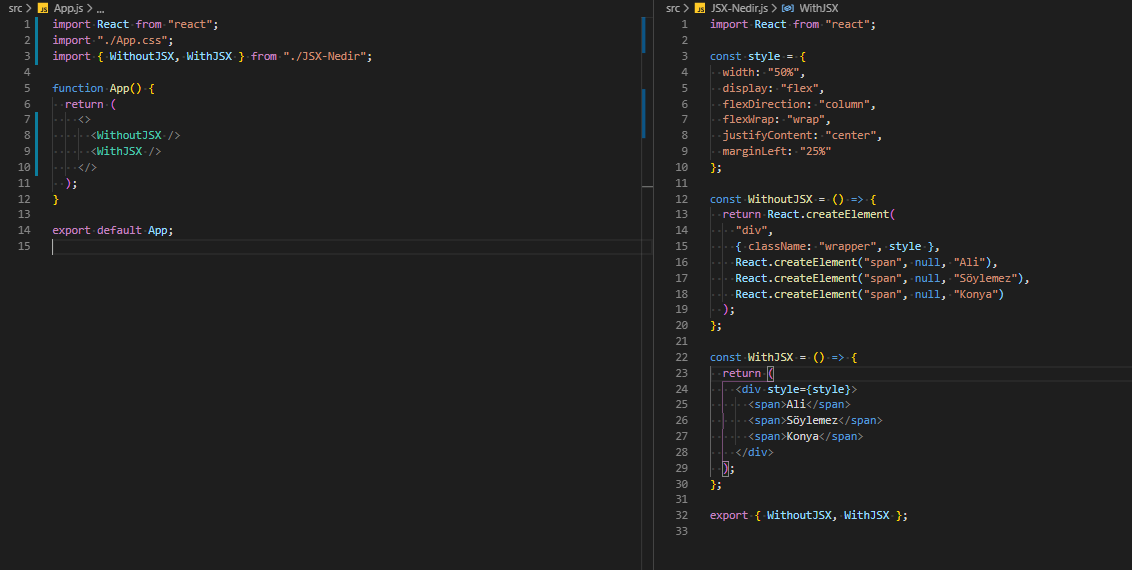
İlk olarak JSX'in bize bileşenleri veya elementleri oluştururken nasıl bir kolaylık ve soyutlama sağladığını göstermek istiyorum. Bunun için aşağıdaki örneği hem JSX hemde createElement() fonksiyonu kullanarak örnekledim. Aşağıdaki örnekte de görüldüğü üzere, JSX ile yazılmış olan koda baktığımız zaman tarayıcıda ne göreceğimiz tam olarak anlayabiliyoruz. createElement() fonksiyonu ile bu yapıyı tam göremiyoruz, eğer elementler çok fazla dallanmaya başladığı zaman createElement() fonksiyonu ile oluşturulmuş olan yapıyı anlamak ve çözümlemek JSX'e göre daha zor olmaya başlıyor.
JSX ’in Özellikleri
Geçerli ve Geçersiz JSX Elementleri
JSX, açıkveyaMetinşeklinde gösterilir. Burada dikkat edilmesi gereken hususlardan biride <> gösteriminin içinde yazılacak olan elementin büyük veya küçük harfi ile yazımıdır. Eğer <> gösteriminin içinde küçük harfle başlanıyorsa, örneğin ,<img /> bu elementler DOM elementleri temsil eder. Eğer JSX içinde bir React bileşeni göstermek istiyorsak, bileşenin mutlaka büyük harfle başlaması gerekiyor. Eğer <> gösteriminin içinde büyük harf ile başlamıyorsa JSX bunu bir React bileşeni olarak değil , DOM elementi olarak algılar eğer bu element uygun bir DOM elementi değil ise hata verir. Örnek;</span></p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/74f2de80-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">JSX İçinde JS Expression Kullanımı </strong></p> <p class="editor-paragraph"><span>JSX, aslında bir javascript objesinin gösterimidir, yukarıda da zaten createElement() fonksiyonun sentetik gösterimi olduğunu ifade etmiştik. JSX elementlerinin içinde rahatlıkla js değişkenlerini ve expressionlarını kullanabiliriz. Bu kullanım bize HTML elementlerinin içinde dinamik olarak hesaplamış olduğumuz değerleri ve koşullu sonuçları göstermemizi sağlar. </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><span>Yukarıdaki örnekte, JSX koduna default olarak verdiğimiz adı, soyadı ve ili istersek önce bir nesnenin içinde tutup daha sonra bunu JSX içinde gösterebiliriz. Bu işlemi yapabilmek için gerekli olan tek koşul tag’lar içine yazılacak değerlerin çengelli parantez({} -> Çengelli Parantez) içinde kullanılmasıdır. Örnek; </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/957fffc0-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">JSX İçinde Fonksiyon Kullanımı </strong></p> <p class="editor-paragraph"><span>JSX içinde bir nesnenin değerini gösterebileceğimiz gibi aynı zamanda herhangi bir fonksiyonu da rahatlıkla çağırabiliriz. Örnek; </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/9de8dc90-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">JSX İçinde Mantıksal Operator Kullanımı </strong></p> <p class="editor-paragraph"><span>JSX elementlerinin içinde mantıksal operasyonlarda yapılabilir. Örnek;</span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/afb8f360-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/b6eece70-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">JSX ’in ile Prop Kullanımı</strong></p> <p class="editor-paragraph"><span>JSX elementlerini oluşturan yapı, ister React elementi veya bileşeni olsun isterse DOM elementi olsun, kendi özelliklerini değiştirmek için bir takım proplar alır(Prop’ları Türkçe olarak ifade etmek istemiyorum, makalenin devamında da aynı şekilde kullanacağım). Prop’lar, JSX elementleri içinde aynı DOM elementlerinde içinde attributelerin yaptıkları görevi yaparlar. Mantıksal açıdan herhangi bir farklılık mevcut değil. Örnek; </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/c1baa180-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">Prop ile String Literal Kullanımı </strong></p> <p class="editor-paragraph"><span>İstersek JSX’e String Literal ile değer geçebiliriz. Örnek; </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/cceeac40-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">Prop ile Expression Kullanımı </strong></p> <p class="editor-paragraph"><span>JSX, prop olarak object, string vs. değerler alabileceği gibi aynı zamanda JS Expressionlarını da alabilir. Örneğin, prop olarak bir sayının toplamını veya matematiksel bir işlemi prop olarak JSX’e geçebiliriz. </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/d81b15e0-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">Prop ile Default Kullanım </strong></p> <p class="editor-paragraph"><span>JSX verilen prop’un eğer değeri yoksa bu prop JSX tarafından true olarak değerlendirilir . Örnek kullanımı ve sonucu aşağıdaki gibi. Ayrıca burada göstermek istediğim bir husus daha var. Eğer JSX içindeki değer null, false, true, undefined ise bu değerleri DOM üzerinde göstermek için mutlaka String() kurucu fonksiyonu ile birlikte kullanmamız gerekiyor. Aksi halde JSX bu değerleri DOM üzerinde göstermez. </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/e1465850-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/e660cd70-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">JSX ile Spread Operator Kullanımı </strong></p> <p class="editor-paragraph"><span>Spread Operator({...object}) kullanımı bazı durumlarda gerçekten kullanışlıdır. Eğer JSX’e vereceğeniz prop’lar bir nesneyse, bu prop’ları JSX’e geçirmek için spread operator’ü kullanabilirsiniz. Aşağıdaki, bileşene vermiş olduğum nesnenin adının props olması zorunlu değil bunun yerine herhangi bir isimde olabilir. Vereceğiniz nesnenin adı ne olursa olsun sonuç değişmez.</span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/f2be8b20-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/fd7c0650-12d1-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"><strong class="editor-text-bold">JSX ’de Children Kullanımı </strong></p> <p class="editor-paragraph"><span>Yukarıda verdiğimiz çoğu element veya bileşen ile aslında children kullanımını örneklemiş olduk. Ancak tekrar bu konuya değinmekte yarar var. JSX elementlerinin iki tag arasına yazılacak olan elementlerin hepsi JSX için children olarak tanımlanabilir. Bu özellik, DOM üzerindeki karışık ağaç yapılarını oluşturmamıza olanak sağlar. Örnek; </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/107e0d70-12d2-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"><strong class="editor-text-bold">JSX ’de Expressionların Children Olarak Kullanımı </strong></p> <p class="editor-paragraph"><span>Yukarıda children kullanımını göstermiştik. JSX’de children’lar render edilirken aynı zamanda bu childrenler bir javascript expression olabilir. Misal, React’ı öğrenmek için gerekli olan konuları bir dizine alabilir daha sonra bir bileşen içinde bu konuları children olarak DOM’a geçebilirsiniz. Örnek; </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/1bdf90d0-12d2-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/20c931f0-12d2-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"><strong class="editor-text-bold">Fonksiyonu Children Olarak Geçme </strong></p> <p class="editor-paragraph"><span>JSX, elementlerini yukarıdaki gördüğümüz gibi children olarak geçebiliyoruz. Sonuç itibariyle children olarak geçebildiğimiz değerler arasında JS nesneleri de yer alıyor. Fonksiyon, JS’de bir nesne olduğuna göre rahatlıkla bir fonksiyonu JSX children olarak verebiliriz. Örnek; </span></p> <p class="editor-paragraph"><span> </span></p> <p class="editor-paragraph"> <img src="https://bylge-images.s3.amazonaws.com/305d8990-12d2-11ea-aa54-4d29ed402994.jpeg" alt="JSX_Nedir!_Detaylı_Anlatım_ve_Örnekler" class="editor-image" style="max-height: 600px !important"/> </p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"><span>Yukarıdaki örneklerle JSX 'in bütün özelliklerini açıklamış olduk. Bundan sonra yapacağız işlerde kullanımı size göre farklılaşacaktır ama temel kullanım yukarıdakilerden farklı olmayacaktır.</span></p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"><span>Beğendiyseniz lütfen destek olmayı ve üye olup beni takip etmeyi unutmayın.</span></p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"><span>İyi çalışmalar</span></p> <p class="editor-paragraph"><br></p> <p class="editor-paragraph"><br></p>
Share Your Expertise, Earn Rewards!
Found this insightful? Imagine your knowledge generating income. Contribute your articles to bylge.com and connect with readers while unlocking your earning potential.